How to Utilize GTmetrix PageSpeed to Boost Your Site's Mobile Efficiency
How to Utilize GTmetrix PageSpeed to Boost Your Site's Mobile Efficiency
Blog Article
Increase Your Internet site's Rate With Gtmetrix Pagespeed Insights
In today's digital landscape, website speed is an important element that straight affects individual experience and involvement. Devices such as GTmetrix and PageSpeed Insights gear up internet site owners with important understandings into performance metrics and optimization methods. These tools not only reveal crucial data factors like Time to First Byte and Totally Loaded Time yet also give tailored suggestions for renovation. Recognizing just how to properly make use of these resources can substantially improve your website's efficiency. Nonetheless, understanding where to begin and how to execute these understandings might present an obstacle that warrants additional expedition.
Understanding Web Site Rate Metrics
Recognizing site speed metrics is essential for maximizing online performance and boosting customer experience. These metrics offer essential understandings right into how promptly a site loads and how efficiently it performs under various problems. Trick performance signs, such as Time to First Byte (TTFB), Fully Packed Time, and First Contentful Paint (FCP), help in evaluating the responsiveness of a web site.
TTFB gauges the moment taken for the browser to obtain the very first byte of data from the server, indicating web server responsiveness. Totally Loaded Time stands for the total time considered all aspects on the web page to load, reflecting the overall individual experience. FCP symbolizes the time it takes for the first item of material to appear on the screen, which is important for users in regards to regarded speed.
Various other metrics, such as Speed Index and Total Blocking Time, likewise play significant duties in recognizing the efficiency landscape (gtmetrix pagespeed). By analyzing these metrics, web site owners can recognize traffic jams, maximize sources, and make informed choices that enhance both speed and customer fulfillment. Ultimately, a well-optimized internet site not just boosts individual retention yet likewise favorably affects search engine positions
Setting Up GTmetrix and PageSpeed Insights

To get begun with GTmetrix, visit their internet site and create a complimentary account. Once logged in, enter your internet site URL into the marked area and select your screening specifications, such as place and gadget kind. After initiating the examination, GTmetrix will generate an in-depth report that includes efficiency scores, filling times, and specific referrals.
For PageSpeed Insights, navigate to the Google PageSpeed Insights page. Just input your internet site URL and click "Examine." The tool will certainly examine your website's performance on both mobile and desktop computer tools, supplying scores together with workable ideas for optimization.
Both tools are user-friendly and provide comprehensive analyses that are crucial for any web site proprietor intending to improve loading times and user experience. On a regular basis using these sources can lead to significant enhancements in site performance, ultimately adding to much better individual contentment and involvement.
Evaluating Your Efficiency Record
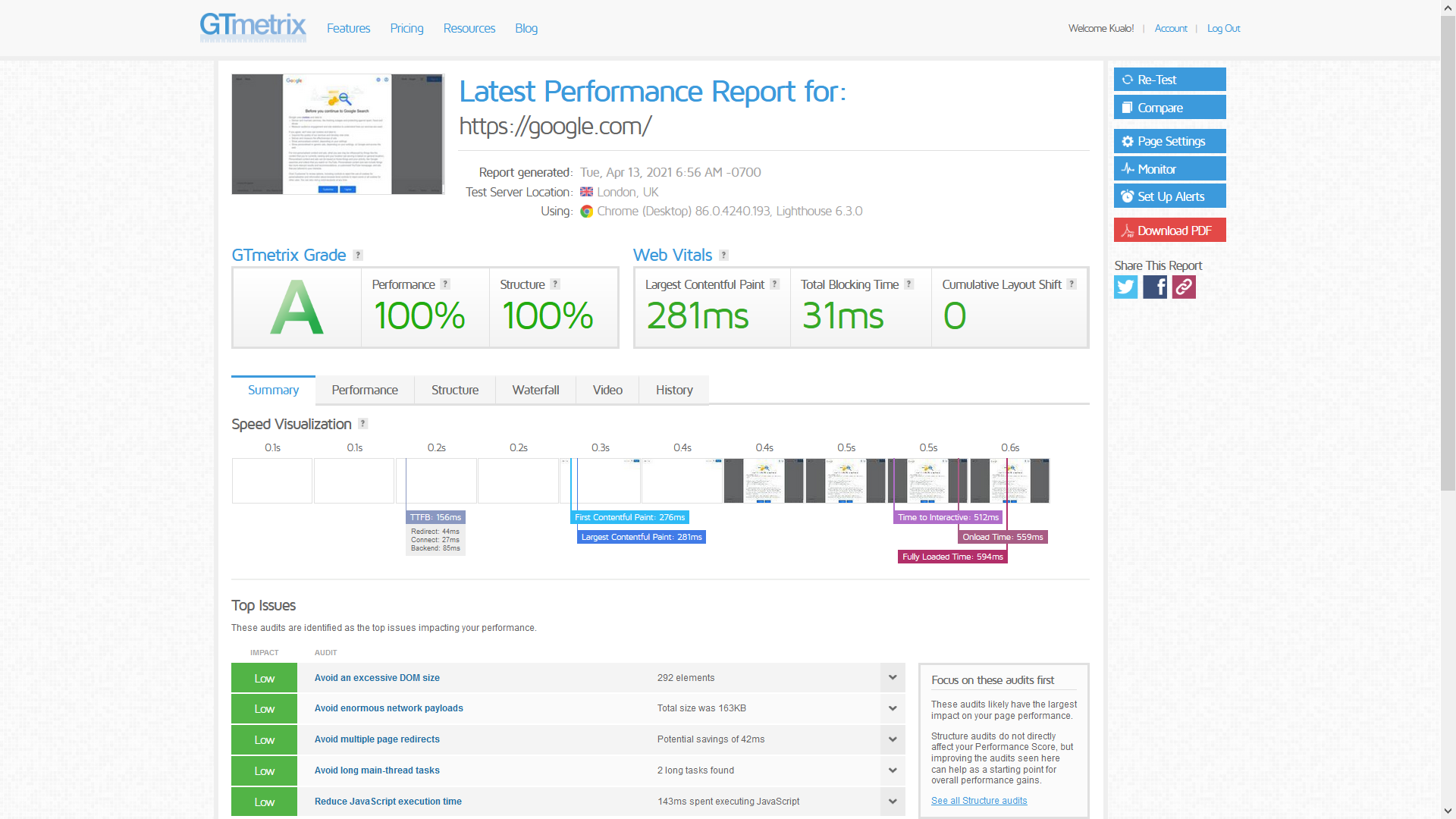
After generating your efficiency record with GTmetrix or PageSpeed Insights, the next action is to thoroughly analyze the results. The efficiency report offers valuable understandings that can assist you recognize how your site's speed influences customer experience and online search engine ranking.
Begin by analyzing key metrics such as PageSpeed Rating and YSlow Score. These scores mirror the general performance of your web site, with greater values suggesting better rate and optimization. Pay attention to the tons time, which highlights how swiftly your pages are provided. A slower load time can result in increased bounce prices and reduced customer contentment.
Better, look into the waterfall graph, which damages down the loading series of your site's elements. This visualization allows you to identify which sources are causing delays. Look for opportunities to optimize photos, scripts, and stylesheets that may be preventing performance.
Furthermore, examine the checklist of diagnostics offered - gtmetrix pagespeed. These tips determine certain concerns, such as unoptimized images or excessive HTTP requests, that can be check here dealt with to boost rate. By methodically analyzing these elements, you can develop a detailed understanding of your website's efficiency, laying the foundation for succeeding optimization initiatives
Implementing Recommended Improvements
One key element of improving website speed involves executing the suggested renovations recognized in your performance report. After analyzing your web site's efficiency data with devices like Gtmetrix, it is essential to focus on actionable referrals that can bring about substantial outcomes.
Begin with optimizing pictures, as large data can substantially reduce web page lots times. Use styles such as WebP for much better compression without compromising top quality. Next, take advantage of web browser caching to store often accessed resources, decreasing the need for repeated downloads on subsequent visits.
Decreasing HTTP demands is another essential action; take into consideration incorporating CSS and JavaScript files to streamline the loading process. Additionally, assess your internet site's web server response times and check out faster holding choices if required.
Applying a web content distribution network (CDN) can additionally enhance rate by dispersing content across numerous servers, lowering latency for individuals internationally.
Tracking and Testing Frequently
Regular tracking and testing of web site performance are important for preserving ideal speed and user experience - gtmetrix pagespeed. Regular assessments make it possible for webmasters to identify potential concerns that may arise because of changes in material, included functions, or external elements such as server efficiency. Using devices like GTmetrix and Google PageSpeed Insights allows for comprehensive analysis of numerous performance metrics, consisting of load times, web page size, and the variety of demands
Developing a routine for testing-- such as once a week or monthly-- guarantees that any kind of degradation in speed can be quickly dealt with. Moreover, setting efficiency benchmarks assists track read this post here renovations with time, providing important insights right into the efficiency of carried out changes.
Along with scheduled examinations, it is essential to keep an eye on real-time performance, particularly throughout web traffic spikes or after considerable updates. Using automated tracking tools can inform site managers to any kind of abnormalities, enabling swift intervention.
Eventually, an aggressive technique to tracking and screening not just improves website rate yet likewise adds to enhanced individual satisfaction and retention. By remaining ahead of prospective issues, organizations can maintain an one-upmanship in the digital landscape.
Conclusion
In verdict, improving website rate is critical for improving individual experience and decreasing bounce prices. By methodically assessing efficiency records, executing recommended improvements, and conducting normal monitoring and testing, site owners can attain significant improvements in speed and efficiency.

These ratings reflect the total performance of your internet site, with higher values showing better speed and optimization.Constant surveillance and testing of web site efficiency are vital for keeping ideal rate and user experience. By methodically evaluating performance reports, applying recommended improvements, and weblink carrying out normal tracking and screening, site proprietors can accomplish considerable enhancements in speed and performance.
Report this page